The world of the internet and web design moves at an astoundingly fast pace, which means that websites need to keep up with the very latest technology, industry standards, and best practices to ensure that they remain competitive.
When it comes to website redesigns and migrations, both businesses and webmasters must lay the groundwork well in advance to ensure that the coming changes do not compromise their organic search campaigns.
With that in mind, here are my top tips and recommendations for website redesigns and how to maintain or even boost your search engine optimisation (SEO) and digital marketing campaigns.
Think about why you need a redesign before starting work
First of all, you need to understand why you want or need to carry out a website redesign or migration, as there can be many genuine reasons for implementing one, as well as a few misguided ones.
Whether your brand message and identity has changed, or whether the actual purpose of your website needs to be updated, understanding why you want a redesign is integral so you can plot out the necessary changes that you will need to make.
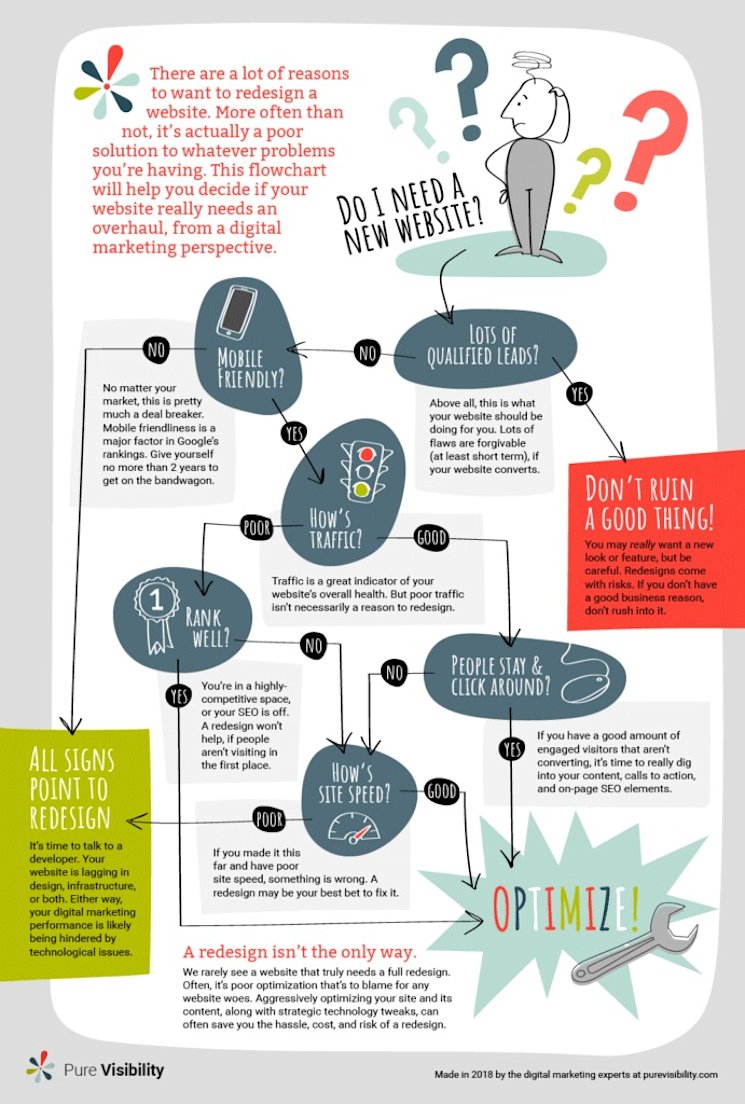
Below is a good flowchart you can follow when determining whether you need a redesign or just a optimisation.

Image credit: Purevisibility
One of the best-known examples of a site making an unnecessary change was Digg, which in 2010, attempted to integrate social networking into its already popular bookmarking functionality.
The confusing and superfluous change led to a drop in traffic of 26% in the US and 34% in the UK. You can read more about how Digg lost a quarter of its website traffic in this article.
Much of the time, a new website is not necessary for changes companies need to make. From the need of a faster site to one that offers better functionality, with the right kind of planning, websites can be very flexible with the kind and amount of changes that you are able to make without having to start over.
Set client or stakeholder expectations early
If you are carrying out a migration or a redesign on behalf of a company or client, it is important that you discuss and outline every step and element involved with the process.
It’s because carrying out a redesign or migration is both challenging and highly technical, which means that site owners must fully understand the dangers and consequences that could occur as a result.

Image credit: Boredpanda
You can create a pre-project and carry out a risk assessment and try to predict potential problems and solutions to such issues. Having an idea about the issues early on can help you mitigate and deal with them at later stages easily.
SEO Split test your ideas
Before you make a significant change to the site content or structure it would be a wise idea to do some split testing before implementing them into the new site.
When it comes to SEO there are many different factors that can affect your page rankings and having a sudden change can have a negative impact and you will find it difficult to understand which factor may have caused it. So if you can incrementally test some of these ideas and if they don’t affect your ranking then you can implement them with the redesign.
Several tools can be used to carry out SEO split tests. Most of these tools don’t come cheap. DistilledODN and RankScience are a few useful tools. But they’re also aimed at enterprise level meaning you have to spend thousands of dollars a month.
If you’re in a competitive niche with a lot of budget then I recommend you try DistilledODN.
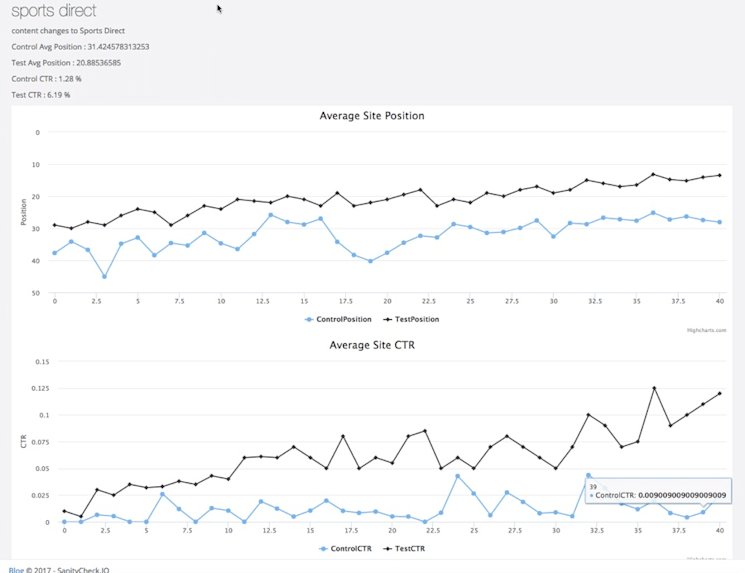
A good cheap alternative is SanityCheck or abrankings
You can check this article on how to perform a AB Test using SanityCheck.

SanityCheck is one of the most affordable SEO split test tool in the market.
Crawl your old site and keep hold of the logs
When it comes to making even small changes to your website, data can be your best friend, and this rings especially true for when the changes are of a more fundamental nature.
Carry out a crawl of your old website so that you understand site structure on a granular level, including information such as metadata and URLs.
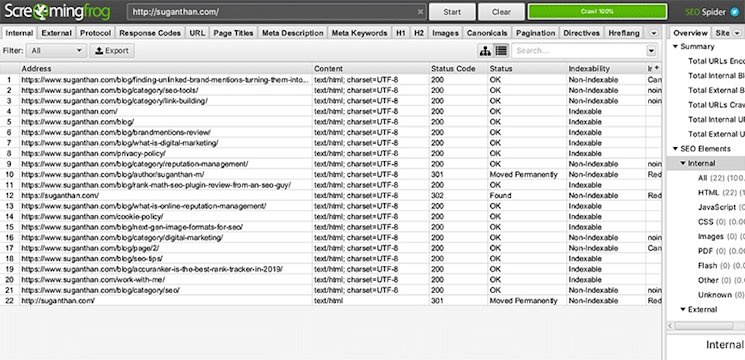
You can use tools such as Screaming Frog to provide you with a roadmap for what lies ahead and compare your new work to that of your old. The Free version of Screamingfrog will support up to 500 URLs.

The pro version of Screaming frog allows you unlimited crawling.
Do not change your URL structure if you can help it
Google and other search engines have long warned site owners about changing their URL structures when undergoing redesigns or migrations.
When a site changes its URL structure, it means that Google must gain a new understanding of the site and has to recrawl every available page.
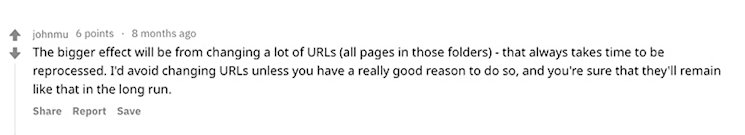
Writing in a Reddit thread in 2018, John Mueller, Google’s Webmaster Trends analyst said: “The bigger effect will be from changing a lot of URLs (all pages in those folders) – that always takes time to be reprocessed.”

I asked Andy Crestodina, Co-Founder and CMO of Orbit Media– “What’s the negative impact of changing the URL structure concerning SEO during a website re-design?”
His responded by saying:
Plan A: Don’t change your URLs
Think ahead and you often can relaunch a website without moving directories or changing URLs. But sometimes, things have to change. If you change to a new CMS or reorganize your pages, URLs may have to change. It’s the nature of the internet to evolve.
Plan B: Change your URLs but redirect
When you move to a new house, you file a “change of address” form with the post office. Otherwise, you might not get your mail. When you move URLs, you set up 301 redirects for search engines. Otherwise, you might not get your traffic.
If you move a page without setting up a redirect, you might break links all over the internet. Any link to the old address is now broken. Even if Google finds the new page quickly, those links on those other websites are still broken. They are no longer passing authority to your domain.
It’s also a good idea to run a report (in Google Search Console, Moz or Ahrefs) to see who is linking to these pages that are moving. If you know any editors of any of those websites, reach out and have them update the old link to point to the new page. Or if it’s a directory that you can log into and update your listing, change that link so it links to the new page. It’s tedious but important work!
You can find tips on moving pages, finding links and preserving SEO value here: How to Relaunch a High Ranking Website.
Create a 301 redirect strategy
Ensuring that you redirect URLs to new ones should be one of your first jobs, so try and keep your content on the same URLs.
If this isn’t possible, however, you’ll need to inform your earlier made spreadsheet of your old URLs so that you can test your 301 redirects.

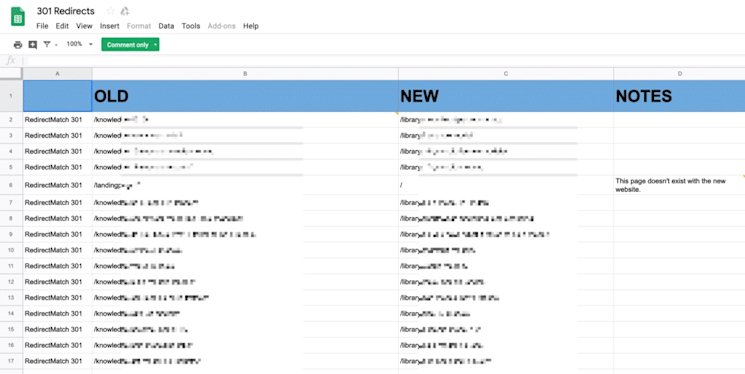
You can use a spreadsheet to keep track of your 301 redirects.
When the new site is live, ensure to crawl the old list of URLs and make sure that all your 301 redirects work accordingly.
The most popular method to setup redirect rules is via the httaccess file. You can point old URLs to the new URLs individually or do it in bulk.
Hosting companies like Kinsta has built-in re-direct modules that let you write custom Regex method to redirect the entire site.

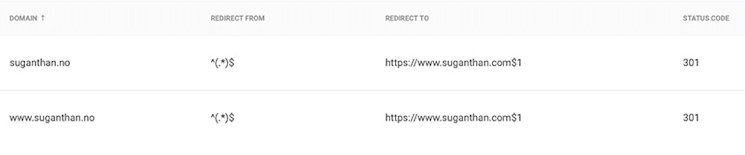
Here is an example Regex 301 redirect for a domain migration.
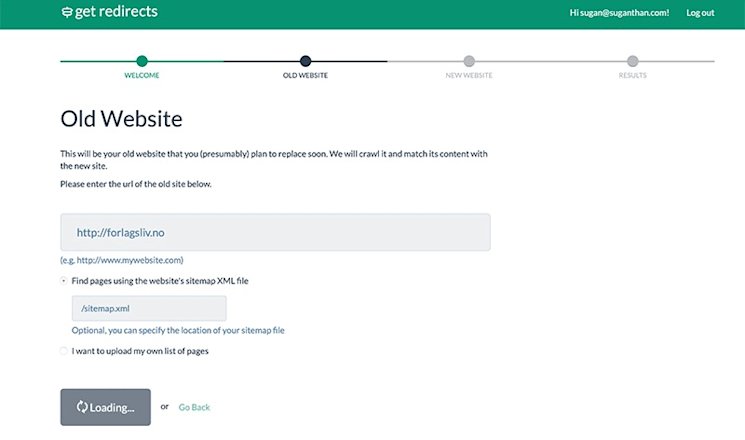
If you’re migrating an e-commerce site, then you will be dealing hundreds if not thousands of pages, and it can be labour intensive task to create redirects. I found a neat tool called get redirects recently. It’s AI-driven and will match your URLs using an algorithm.

After you run the analysis make sure to check the confidence value. I recommend you go through any URL that has a value of less than 80 just to be sure. But, from my limited testing, it seems to pick up URLs nicely and uses more than just matching characters.

It’s also great for matching 404 dead pages so you can redirect them to an appropriate page.
Here is a fantastic redirect guide written by Eoghan Henn if you want to learn more about how to test redirects before and after a migration.
Watch out for redirect chains
It goes without saying that redirect chains can make or break a migration, so it’s important that you review any and all chains.
Google states that while it can follow a chain of redirects, it is advised that you only redirect to the destination. If this, for some reason, cannot happen, try and keep a chain to no more than three redirects and fewer than five.

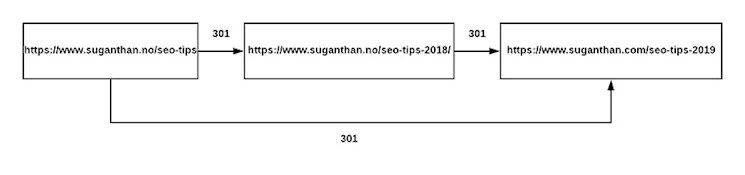
Here is an example of a redirect chain.
This is because chains add latency for users and not all browsers support long redirect chains.

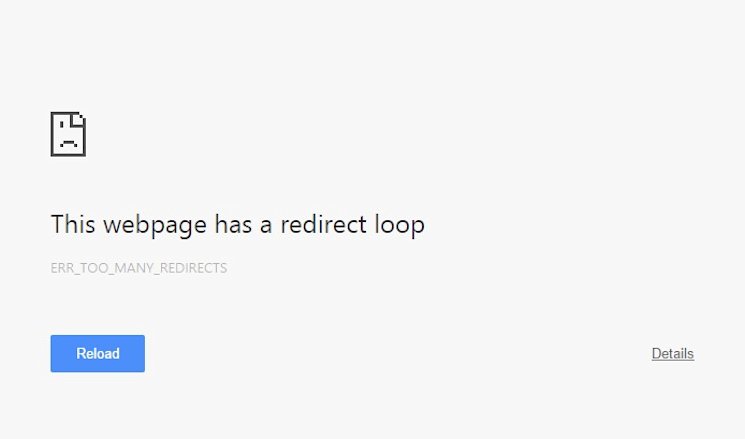
Browsers often throw this error message when a page has a redirect loop
You can read more about this subject from this Google Search Console help page.

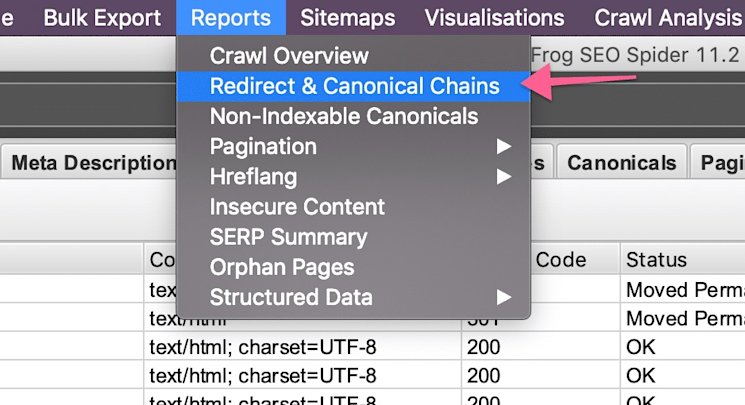
If you use Screaming frog, after crawling use Redirects & Canonical Chains report to see the chains.Ensure that your staging site is not indexed by Google
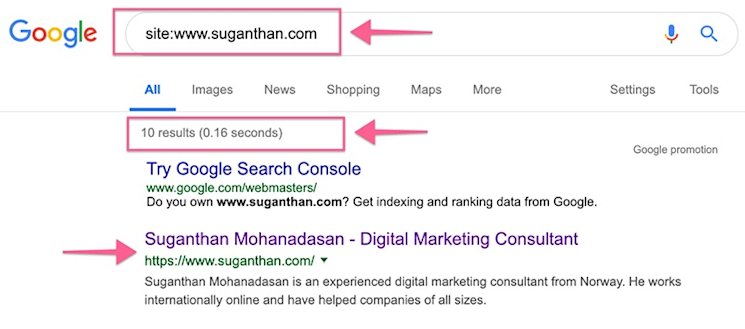
Ensure that your staging site is not indexed by Google
A costly mistake, and one that is easy to make, it is important to keep your unfinished staging site out of Google’s index, which would result in a sure SEO disaster.
It usually happens due to a misconfiguration of the robots.txt file accidentally allowing search engines to index the staging. It can be a disaster especially if the indexed staging site ranks for keywords.

A good way of ensuring that it is kept out is by adding an HTTP Authentication and allowing only known IP addresses to access it. Including yourself, alongside clients and other stakeholders, this tactic ensures that only the right people get to see your site in its formative stages. You can also use a VPN.
If your staging does get indexed, you can request Google to remove the URLs. But keep in mind it can take some time.
Here is an excellent article by ContentKing Blog on how to prevent and fix staging indexing issues. I have contributed to this article with a handy tip.
Keep a close eye on your internal links
Alongside your URLs, ensure that your internal links are updated so that that they all point to the correct pages (broken internal links are not good for SEO).
I spoke to prominent SEO, Kevin Indig, on this subject and he said:
“There is a lot to say about the role of internal linking in redesigns. The biggest questions are if you;
a) Change URLs and b) Change internal linking. If some link modules are going to be different after the redesign, say a new footer, you have to measure your new against your old internal linking architecture.
“Find the answer to the question “Are important pages going to receive as much PageRank or even more after the redesign”? With crawlers, you should be able to quantify the impact very well.”
If you are migrating a site, ensure that you have a complete checklist
As stated earlier, it’s integral that you have a clear plan and roadmap so that you can carry out a migration. The danger is of course, that mistakes could lead to both losses of organic traffic and rankings.
Although every website redesign checklist will be different from the site and process in question, SEMrush happens to have a very useful checklist, which you can modify depending on the changes that you are planning to make.
Even with that at hand, creating your own is key so that you can mark through pre-launch, launch and post-launch states. This is also useful for highlighting what progress has been made for stakeholders.
It could also be worth creating an SEO checklist to cover every possible eventuality and outcome.
If you have a project management tool I would recommend moving the tasks into it and assign different roles so every team member involved in the project have a clear understanding and it also gives you an opportunity to spot potential issues before its too late. You can use a project management tool like Trello, Teamwork or Jira.
Only make small changes to content
Before you make any changes to your page content, find out which of it is performing well and look at competitors to see where you can make small changes that could help boost your organic performance.
If you change your existing content entirely, Google will have to treat it as new content, and it can carry considerable risk. Just like the URLs.
My recommendation would be to make incremental changes in the long term continuously monitoring the impact with each change. (Rankings, visibility)
Although mass changes are not advised in and around the time of a redesign or migration, I recommend carrying out a content audit to analyse ways that you can create new content and ideas as well as improving how people find your site.
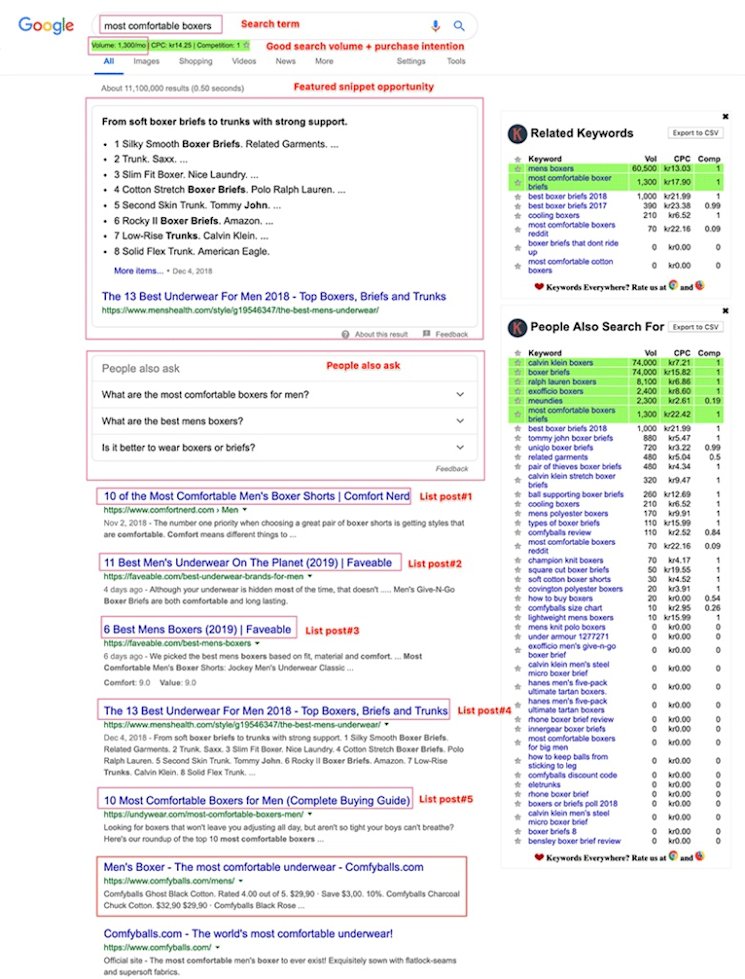
For example, by implementing certain elements of structured data, alongside expanding your FAQ pages, you could boost your chances for appearing in featured snippets and results.

In this example, You can see a list post is prefered by Google (Based on search intent) and there is also an opportunity to make changes to the content structure and try to capture that featured snippet.
A content audit can help you get rid of bloat and improve crawling rate and speed of your website. But, when doing an audit make sure you follow a good guide to ensure you don’t accidentally remove any important pages or pages with good links. You can follow the Audit guide by Single Grain or Ahrefs.
Ensure that you give priority to your mobile site
Since more people now access sites through mobile devices, Google has stated that crawls, indexing, and ranking will now prioritise mobile sites.
This means that you should prioritise all mobile aspects of your site (including its design) to provide good user experience and to ensure that it is not hindered in search engine result pages (SERPs).
Read more about what Google recommends for mobile-first crawling and indexing in this helpful Search Console guide.
While we’re here, it’s also important that your site speed is as fast as possible for mobile users, as in July 2018, Google made it a ranking factor for mobile search results.
Ensure that all images and other files are optimised so that they do not slow down page speeds. Tools such as Screaming Frog can help you identify large and unoptimised files.
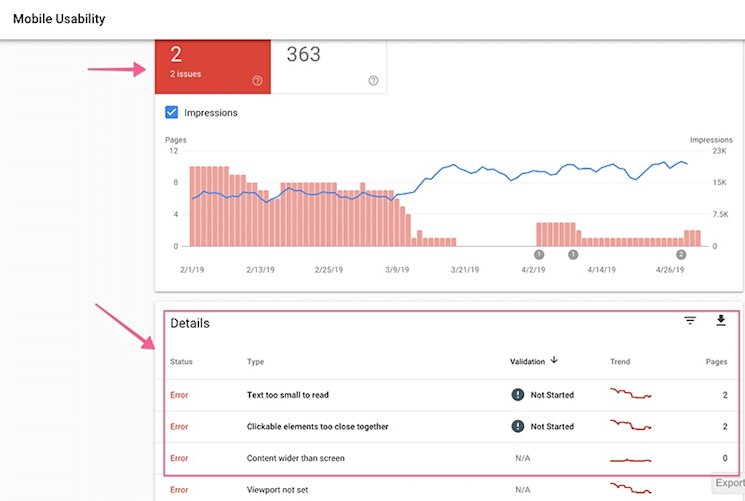
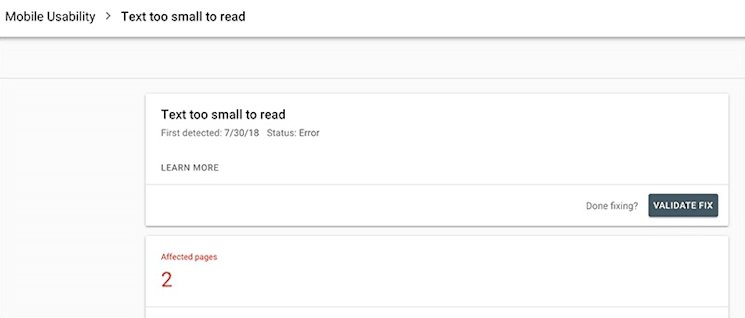
Check Google search console for any mobile usability errors and if you find any errors make sure its addressed in the new site. Once the new site goes live come back and check this to ensure you have no errors. If you see any errors then fix them and get it validated.



I asked Ryan Stewart – Founder of Webris and Blueprint training about the importance of paying attention to the mobile site when redesigning a website and this is what he had to say:
“Yes, mobile is important, but NOT because of the mobile-first index. Google’s move to mobile first is a reflection of user behaviour. There are just more searches on mobile phones than on desktop computers.
This shouldn’t be surprising information, at all.
We live in our phones. Teenagers literally stated they’d rather lose a limb than their mobile devices (not bullshitting, look it up) – so it shouldn’t be a surprise that Google would do this.
But of course, the SEO industry took this as a huge deal – I’ve seen it coined “mobilegeddon” (this is why I don’t read SEO blogs).
It’s 2019 – If your site isn’t mobile friendly, you’re already out of business, you just don’t know it yet.
To me, what’s more important, is understanding when and where your site should cater to mobile visitors.
Not for Google, for the health of your business.
For example, my agency training website (The Blueprint Training) does about 75% of traffic on desktop. The 25% of mobile traffic generally comes from social media, which is exclusively our blog content.
We took extra consideration when designing blog posts to render fast on mobile to account for this. We actually removed elements on mobile that are the desktop site to account for this (generally if there’s a header image or video we’ll remove it from the mobile design). We paid particular attention to font sizing, spacing, form layouts, call to actions and media sizing.
We’re spending a TON of money on social advertising to our content – we can’t afford to waste that traffic.
If you can put yourself in the mindset of a marketer, not an SEO, this becomes easy. Organic traffic will come if your content is good enough.
Review your no-index tags
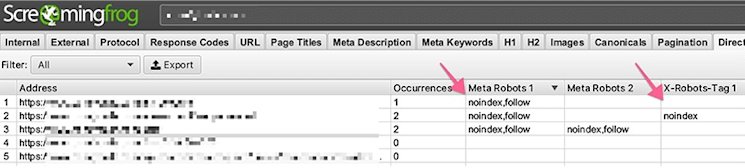
Once that your new site is up and running, ensure to review all your no-index tags so that search engine crawlers are able to find every required page.
Although it’s always wise to have some pages that are not indexed (such as ones containing thank you messages for example), it is easy to overlook certain areas, especially when your site contains tens of thousands of pages.

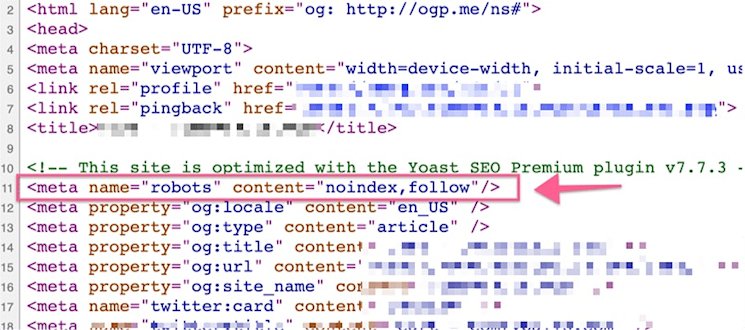
You can take a look at the source code of the page and look for the no index tags or use a crawler to easily spot them under directives.

Screaming frog makes it easy to spot no index tags
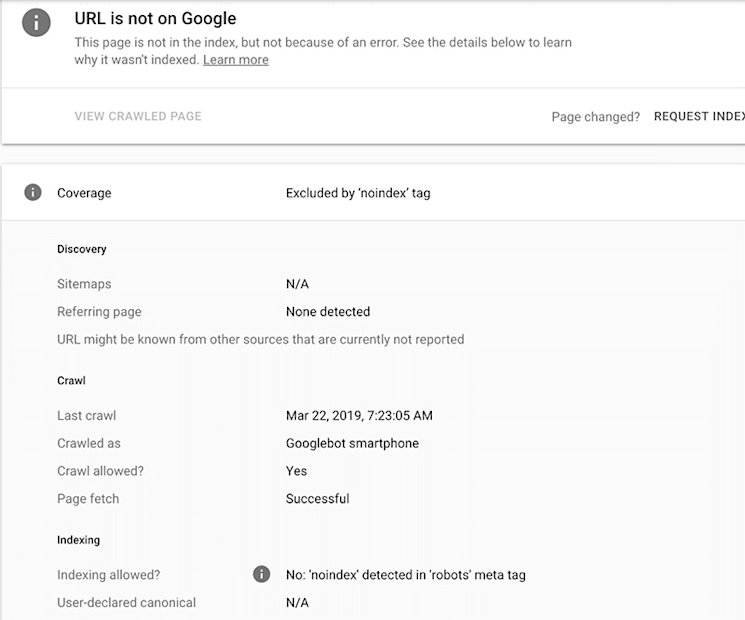
If you find pages with no-index tags, you should fix the issue as soon as possible and then request that the site is re-indexed in Search Console (Previously known as Webmaster Tools).
You can use the URL Inspection feature in Google search console to track no index tags as well.

The communication between the development team and SEO’s are an integral part of any redesign.
I have seen many horror stories where developers forgot to remove no index tags from live sites and SEO’s being late to pick up the issue before it’s too late.
So having proper project management and team communication can make a big difference.
Don’t take the live site down for longer while working on the new site
Believe it not some developers still make this mistake. It’s nice to have a countdown, and everything but this move can destroy your site visibility.
When you take down the live site and add a countdown (That looks like you’re about to launch a nuclear missile) or ‘Under maintenance’, ‘Coming soon’ message, your pages are not available to search engines, and when search bots try to crawl them, they will get a 404 error.
Depending on the crawl frequency the search engines will remove your site from the index, and you will lose all organic traffic and visibility.
Even if you get the new site up and running it will likely be treated as ‘brand new’ and you might never recover from the traffic loss.
You should always use staging-production-live entertainments when working on redesigns and switch over when you’re ready. It’s also wise to get your developers to use version control when working with large redesigns. If you detect any major issues you can easily roll back to a previous state while you fix the issue.
Consider security upgrades
Google has stated that site security is an important aspect of how it ranks websites, and by simply moving across to HTTPS (if you haven’t already done so), you could enjoy a small ranking boost.
A site redesign could be perfect timing for you to make the switch. Though changing HTTPS comes with its own set of problems I recommend you to use a checklist to make sure you’re doing things correctly to avoid any potential problems. You can use this (Make a copy) checklist made by Aleyda.
It might also be worth looking at joining a CDN, which among other things, can help sites defend themselves against malicious attacks, such as Distributed Denial of Service (DDoS) attacks and help increase the speed of your website.
Double check your tracking codes
When you redesign your site make sure to check and test all of your tracking codes. It’s important because if you make significant changes to your theme and code of your site it’s easy for you to forget the tracking codes.
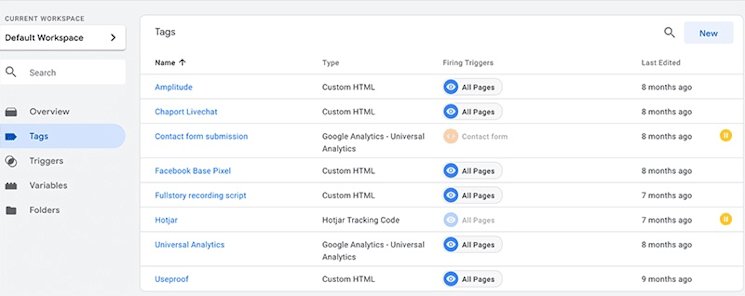
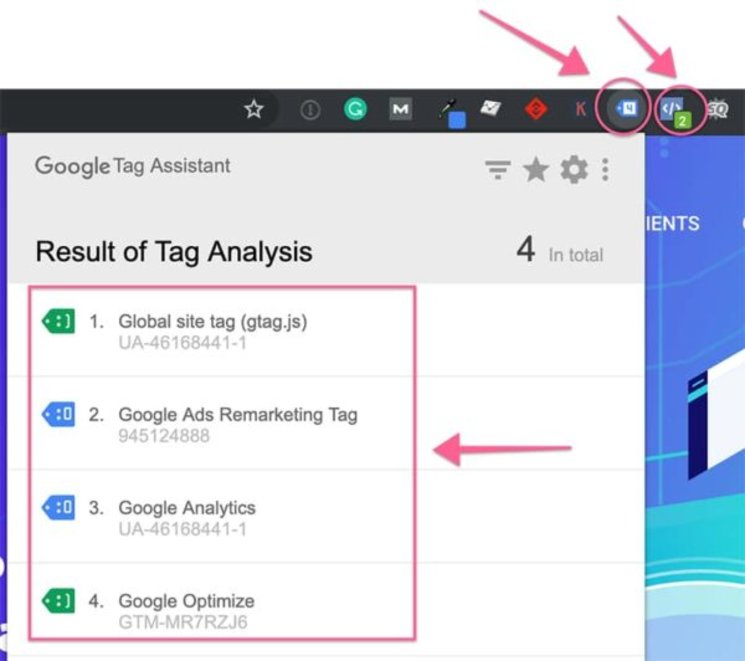
If you’re not using Google tag manager already, I highly recommend you start using it as it will help to keep your tags organised and easy to migrate. If you use Google Tag Manager, then you can use Tag assistant Chrome extension to check and verify your tags.

Keep your tags organised inside Google tag manager

Tag assistant and Facebook pixel helper extensions.
You can also use Facebook pixel helper to test your Facebook pixels.
Research whether topic modelling could work for your site
If you haven’t already got a topic model website design, then one could be worth considering as they help Google crawl and investigate your website’s content topics more easily, which could have significant search benefits.
Topic modelling means structuring and grouping certain topics of your website together, which is especially useful for supporting pages, such as blogs and FAQs.
This is important, as search engines try and understand the meaning of new pages, as well as their relation with old pages on your site.
It’s worth noting that this could be a risky move, however, as it will involve restructuring elements of your website. So, ensure that both your stakeholders and clients understand the risks involved.
You can use something like MarketMuse platform to do research and implement Topic modelling.
I asked Stephen Jeske- A Content Strategist at MarketMuse about the importance of Topic modelling and the best way to implement this during a website redesign. He said:
“Topic modelling can be especially helpful when redesigning your site. Unlike a blog post, where you have virtually unlimited space, you’re often restricted to how much content you can place on site pages due to design elements. Think of this as SEO copywriting – every word has to count.”
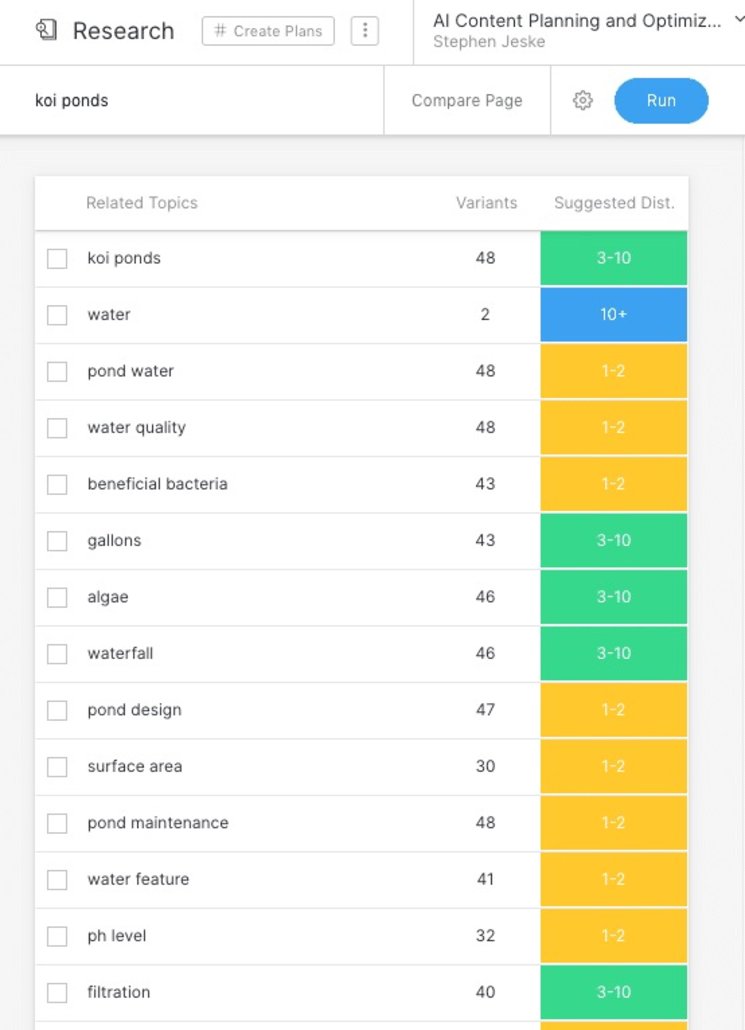
For example, your company sells koi ponds and products and you want to target the search term koi ponds with one of your landing pages.
Using a topic model reveals that there are specific related topics you should cover on that page if you want to cover it completely.

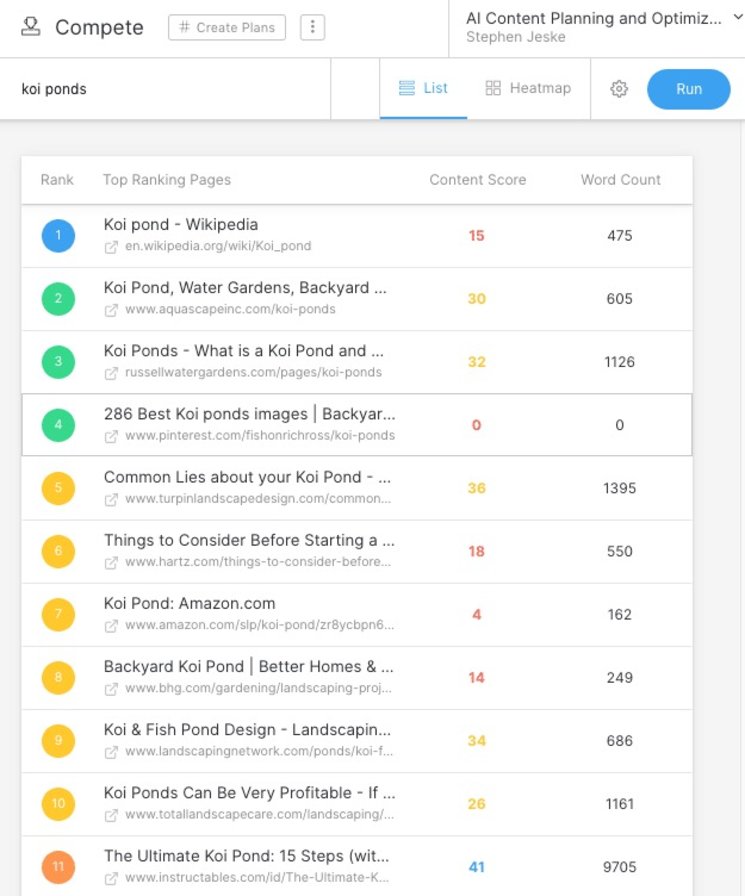
Comparing other pages against SERP competitors give us a better idea of what we are up against In the second position, a koi pond dealer has done an excellent job of summarizing all the major aspects of koi ponds. We can tell because the content score for that page is quite high (relative to the competition) and the word count is rather low, indicating they haven’t gone into great detail.

How do you compete against that?
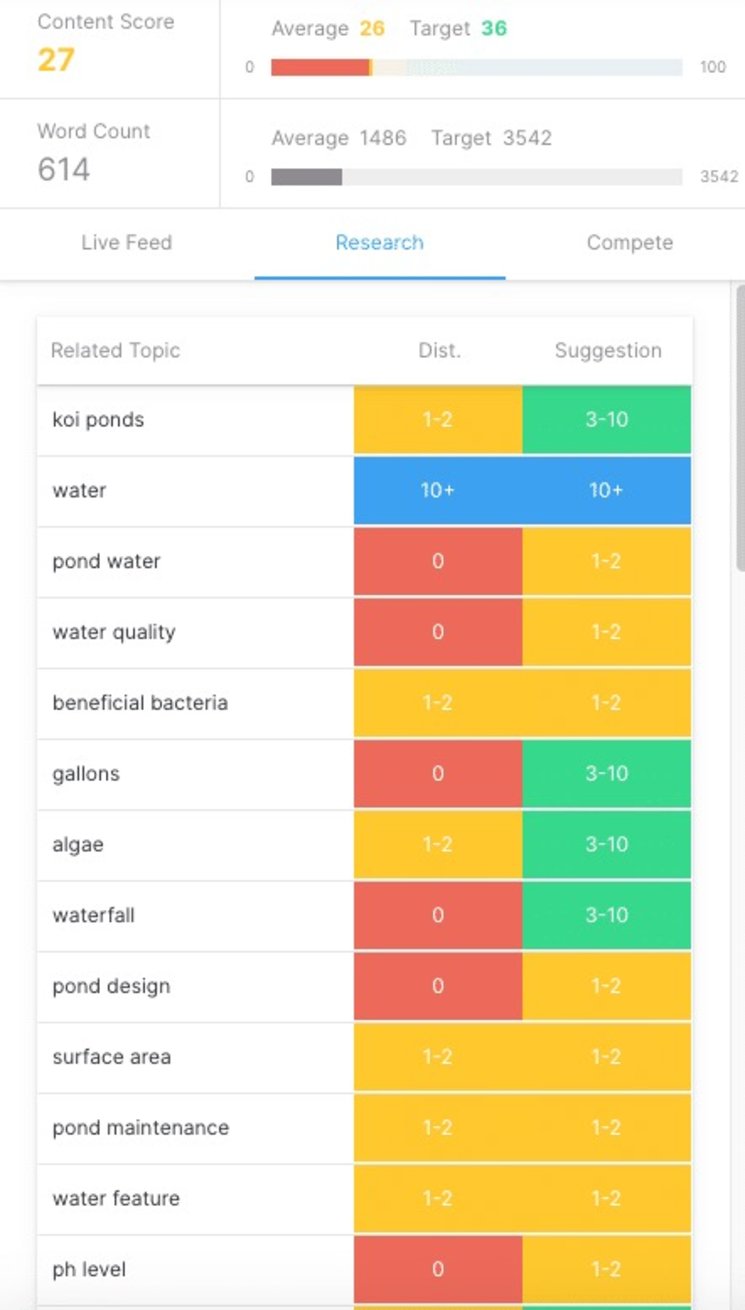
First, we’ve got a good idea what we need in terms of word count, and the related topics that need to be covered. It’s good to know this during the design phase so the on-page structure is optimized for search.

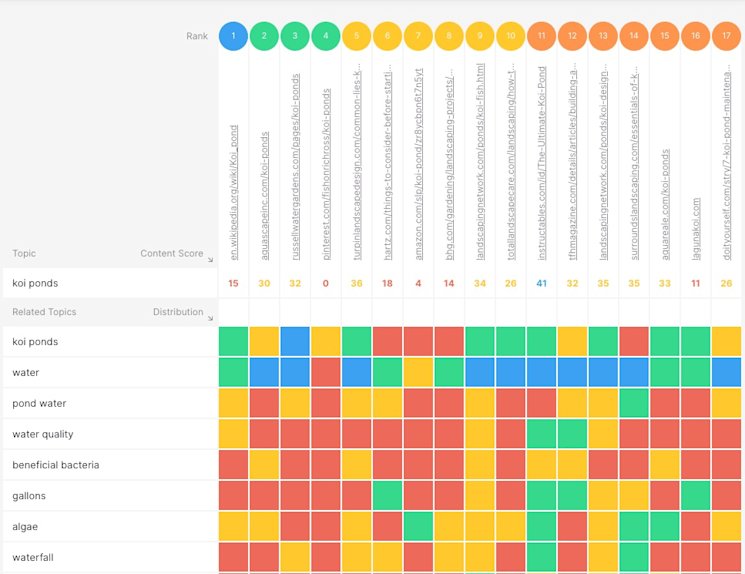
Second, applying the topic model against SERP competitors reveals content gaps that we can exploit when creating content for our page. Those are the red squares on the heatmap.

Test any new technologies that you have implemented
A redesign is the perfect time to implement new technologies into your website.
In 2019 it’s quite common to activate AMPs on a site undergoing redesign, which can help boost your mobile performance.
If you have implemented AMPs, for example, you can use this testing tool to check for issues on individual pages or within the page code itself.
While we’re here, if your site runs any SEO plugins (such as ones that create automatic meta descriptions and title tags), ensure that these are backed-up and that your settings are not reconfigured on the new site.
Check Search Console for any errors
A large part of implementing a successful redesign or site migration involves ensuring to check through any possible errors once it is live.
Search Console offers an array of warnings and red flags that you should pay attention to, including:
- Indexing errors
- Server errors
- Redirect errors
- Submitted URL blocked by robots.txt file
- Indexed but blocked by robots.txt file
- Submitted URL marked “no index”
- Mobile Usability errors
A low crawl frequency could indicate indexing problems.
It’s also worth checking the cache of your site both before and after the redesign.

Use the cache:www.yoursite.com search operator

You will see the most recent version of the cached version of the site. As long as its indexed.
Use the Change of address tool
If you have moved your site to a new domain or subdomain, use the Change of address tool within Search Console.
This will help you manage the transition and will minimise your rankings within search results. Find out more about this tool and how to use it in Google’s own guide on the subject.
Keep in mind this feature is only available in the old search console.
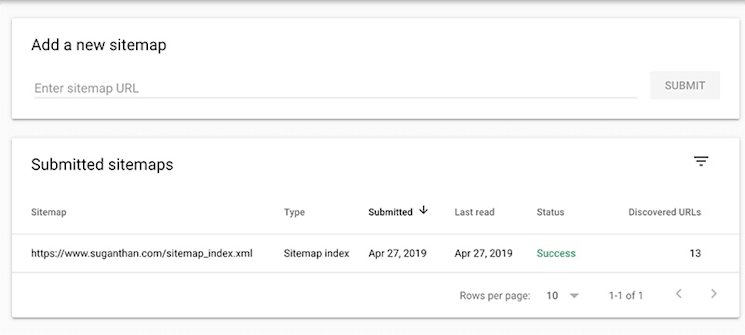
Once live, submit your XML sitemap
Having checked that your redirects are working, and that you have picked through your index tags, you should consider submitting your XML sitemap to Search Console.
You’ll need to ensure that it includes every URL, and if you are using a static sitemap, ensure to create a new one and audit it before submitting.

Keep an eye on the status and see if there are any errors.
It’s important that your XML sitemap is submitted without mistakes to ensure that you don’t end up with 404 errors.
Again, Google offers a comprehensive guide on how to build and submit a sitemap for your website.
Most of the popular SEO Plugins like RankMath will autogenerate the sitemap for you.
If your old site had a disavow file (A Common feature for websites that may have had histories of dubious link building behaviour), it’s important that you resubmit it for your new site.
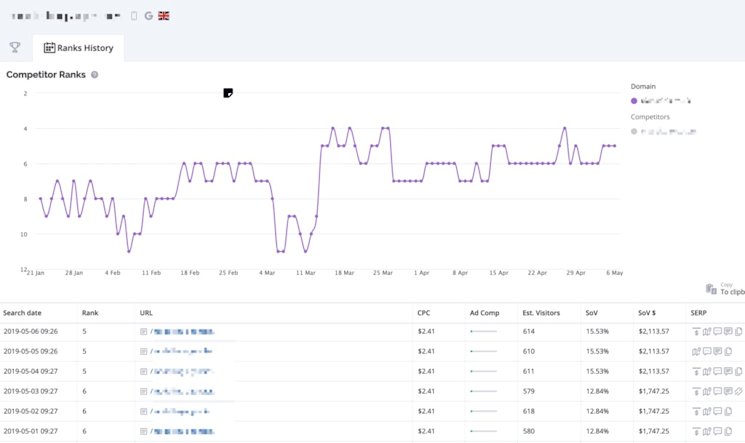
Keep track of your keyword rankings
Once that the site is live, it’s important to keep an eye on your important rankings so that you can take necessary action if you find some are starting to drop.
The chances are that you will see a decrease in your tracked keywords at first, although this might only be a natural part of the process, as it could just be that some of your new URLs haven’t started to rank yet.
Consider waiting at least 30 days or so until you start to see things come back to normal if the redesign went well.
I use Accuranker for tracking keywords and its probably by far one of the best rank trackers in the market. Depending on your need you may choose the right tracker. You can see my review of Accuranker.

Using Accuranker you can track the performance of your important keywords. It’s important to note you may not see big changes straightaway.
Monitor your new website after the redesign
After following all the best practises and re-design its essential to monitor your site’s performance. Not just keyword rankings but overall performances. If possible do this on a granular page by page level.
If you use a site auditing tool you will be able to detect any issues but most of the tools don’t send you real-time alerts. Time is critical when it comes to SEO and if you wait longer to find and fix issues you may have already lost important rankings.
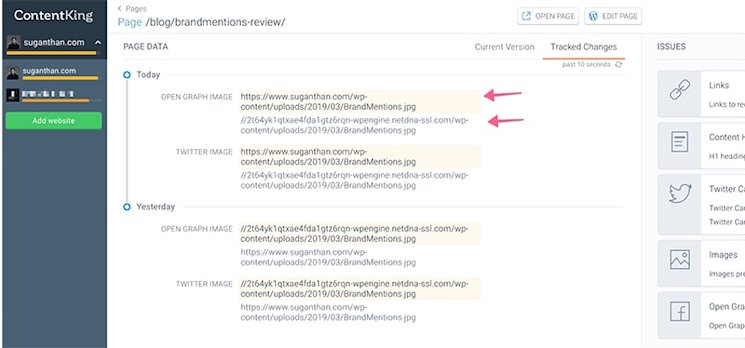
Because of this I recommend using a real-time monitoring tool like ContentKing and get a visual picture of your new site’s performance, changes and get alerts when high-impact issues or changes are detected.

As you can see from the above example when I turned off CDN the changes were immediately picked up and notified in real time. When you deal with a large site with thousands of pages you cannot monitor everything easily and ContentKing is an excellent tool in such scenarios.

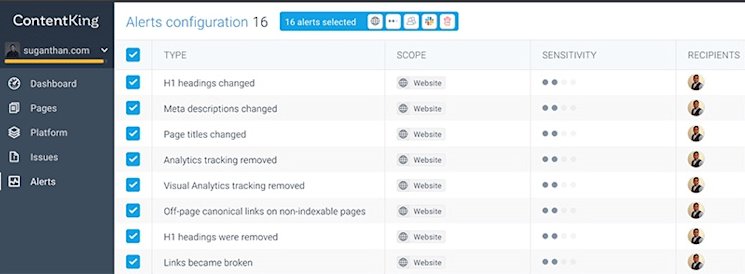
ContentKing alerts can be easily configured.
I asked Steven van Vessum – ContentKing’s VP of Community “Why you should monitor your new website closely after a redesign and a good tip on how to manage this effectively. Especially when you’re dealing with a large site with thousands of pages.”
He answered by saying: “Rolling out a redesign is a massive undertaking, with a massive impact on your website’s SEO performance. It can literally make or break your website’s SEO and by extension your business. You want it to go well, so therefore you need to plan well ahead and execute the rollout with military precision.
The moment someone’s talking about potentially redesigning the website is the moment your website migration project starts. The most important tip I have here is to assemble a website migration team that consists of people from all disciplines (system administrators, developers, designers, copywriters, project managers, SEOs, legal, and management) and, within that team, make one or a small group of people responsible for deciding whether or not you’re going to flip the switch on the redesign roll out. When the switch is flipped is not a management decision.
Managing the rollout of a large website can be a pain, but having a good plan, good team and good tooling in place will help you through it. I highly recommend continuously monitoring the redesigned site in a staging environment, as it’s getting built, so you know what’s going in. You need to know what changes are being made, in what shape the new website is, and how it compares to the live website. Continuously keeping track of changes, rather than doing audits (effectively taking snapshots), will save you massive amounts of time and lead to the website migration team having actual control over quality.”
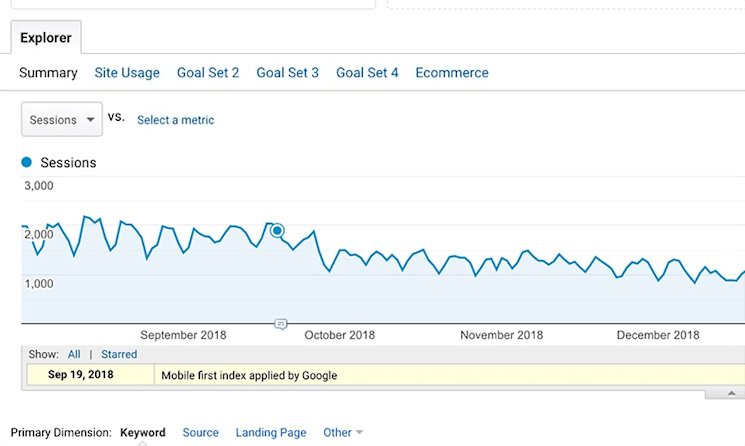
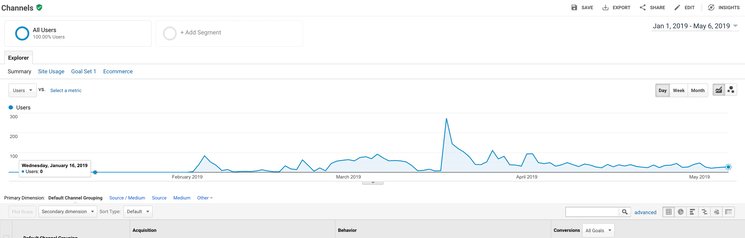
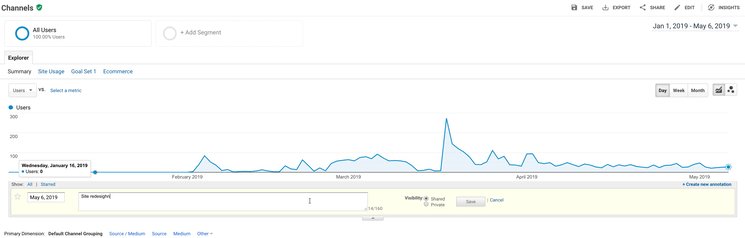
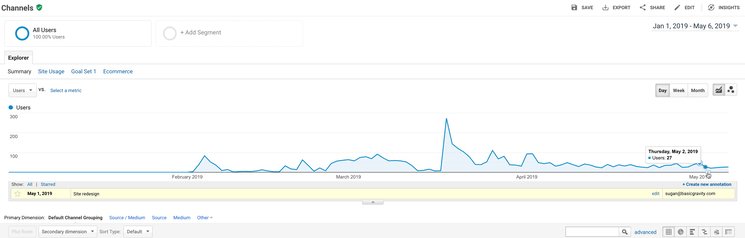
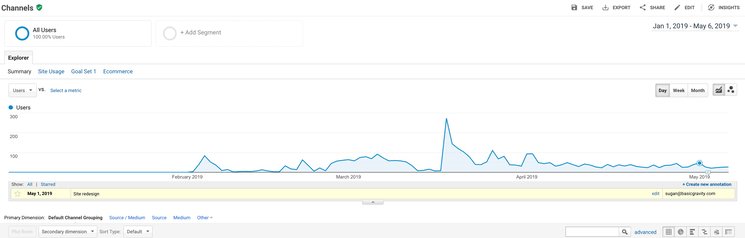
You should also add annotations to your Google Analytics account. With annotations in place, you will be able to see if your redesign has caused any sudden visibility issues and you will be able to pinpoint the problem more efficiently.

You can add an Google Analytics Annotation easily.

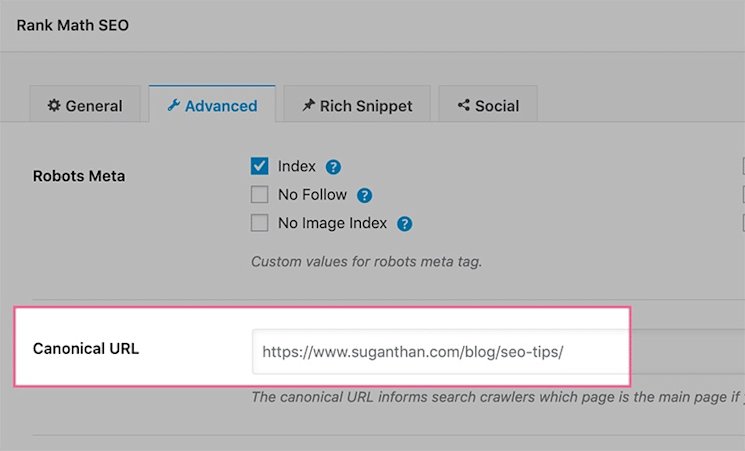
Update your URLs for Canonical link elements
As delicate as migrations are, easy mistakes can still happen, and one of them is forgetting to update canonical URLs from staging to a live environment.

Quite often websites in staging are often protected with HTTP authentication so that they cannot be crawled or viewed by users.
When developers do not update canonical link elements after going live with the new site, it could become a massive problem because bots and crawlers are unable to access the necessary pages, which can and will inevitably affect rankings.
After you go live with the new website make sure to crawl and check your canonicals are not pointing to your staging. You can use any crawler for this task.
Check out this Google guide for dealing with canonical URLs.
Bonus: Notify your customers or audience of changes
For some people who use a site regularly, there’s nothing worse than having it suddenly change without warning.
If you can, make sure that they’re aware of changes and actively try and get them involved in the redesign process (possibly via social media) so that you can get their feedback and ensure that there are no nasty (or costly) surprises.
Even though there is no direct proof of Google using user signals (Such as CTR) I strongly believe they use some aspect of it. Imagine redesigning your e-commerce site and changing the way the product navigation works without any form of user testing. It can definitely frustrate users and drive them away from your website. It can have a huge financial impact as well which can indirectly affect your SEO. People might lose interest in your brand and stop searching for it.
A famous case of UK’s shopping giant Marks and Spencer losing over 300Million pounds after redesigning their site without paying attention to customers user experience.
If you have a customer/user email list then its worth sending a series of emails to onboard them again to your new site. Make sure to take their feedback seriously and make the necessary amendments. Especially if you have made changes to your sites core functionality and how users navigate through the website.

Note: I’m not affiliated with any of the tools mentioned in this article. All of the tools mentioned above are purchased at full price and used by myself
Let’s talk & work together
Whether through my agency or as an independent consultant, I am here to help your business or project succeed.
Related articles
Stay updated!
Subscribe to get latest news, insights, technology, and updates.
" " indicates required fields




